ওয়েবসাইট ফ্রিতে হোস্টিংঃ আসসালামু আলাইকুম, আশা করি সবাই ভালো আছেন আজকে আপনাদের কে শিখাব কিভাবে স্ট্যাটিক ওয়েবসাইট ফ্রিতে হোস্ট করবেন একদম কোন রকম অর্থ খরচ করা ছাড়াই। যারা নতুন বা পুরাতন ওয়েব ডিজাইন শিখছেন তারা বিভিন্ন সময় তাদের ডিজাইন করা ওয়েবসাইট ফ্রি তে হোস্ট করতে চাই। অনেকের মনে প্রশ্ন আসে আমি যে সাইট টা বানালাম সেই ওয়েবসাইট কিভাবে অনলাইনে আনব কিভাবে সবার দেখার উপযোগী করব? আজকের এই আর্টিকেলে এই বিষয় নিয়ে।
একটি ওয়েবসাইট অনলাইন করতে প্রয়োজন হয় ওয়েব হোস্টিং এর যা বিভিন্ন প্রতিষ্ঠান ফ্রি তে দিলেও ততোটা গ্রহণ যোগ্য হয় না। ওয়েবসাইট ফ্রিতে হোস্টিং করতে গেলে বিভিন্ন ধরনের সমস্যা হয় এই গুলোর মাঝে আপনাদের সমাধান দিতে প্রযুক্তির কথার এই আর্টিকেল। আমরা যারা ওয়েব ডিজাইন নিয়ে কাজ করি তারা চাই নিজের কাজ অন্যের মধ্যে শেয়ার করাব বা নিজের পোর্টফোলিও বিল্ড করার। কিন্তু সমস্যা হয় শুরুতে তো আমাদের কাছে অর্থ না থাকার কারণে হোস্টিং কিনতে না পেরে সাইট হোস্ট বা অনলাইন আর করা হয় না।
তো কিভাবে ফ্রিতে আপনি আপনার ডিজাইন করা ওয়েবসাইট ফ্রিতে হোস্ট করতে পারেন আর সবাই সেটি দেখতে পারে সেটি দেখানো হবে। যাদের মনে প্রশ্ন থাকে আমি কিভাবে আমার করা ওয়েব ডিজাইন টা ফ্রি তে অনলাইনে দেখাতে পারি তারা এই আর্টিকেল টি থেকে তার উত্তর পেয়ে যাবেন। ফ্রি হোস্টিং এর জন্য আমরা যে সাইট টি ব্যবহার করব সেটি নাম হলো Netlify বিস্তারিত নিচে।
Table of Contents
Netlify কি ?
Netlify একটি ওয়েবসাইট যারা আপনা আপনার স্ট্যাটিক ওয়েব সাইট টি ফ্রিতে হোস্ট বা অনলাইন করার জন্য সুবিধা দিয়ে থাকে। নেটিলিফাই একটি অসাধারণ প্ল্যাটফর্ম যেটি ফ্রিতে ই ওয়েব হোস্টিং সুবিধা দিয়ে থাকে এবং সাথে একটি সাবডোমেইন দিয়ে থাকে যার কারণে আপনার কোন ডোমেইন ও কেনার প্রয়োজন পড়ছে না। এখানে স্ট্যাটিক সাইট বলতে আমরা HTML, CSS, JS ইত্যাদি ব্যবহার করে যেসব ওয়েবসাইট ডিজাইন করে থাকি সেই সব সাইট গুলো আমরা এখানে হোস্ট করতে পারি।
ওয়েবসাইট ফ্রিতে হোস্টিং করার জন্য এটি একটা অসাধারণ ওয়েবসাইট বলতে পারেন যেটি ফ্রিতে সাবডোমেইন ও দিচ্ছে আবার বহুত সাইট ফ্রিতে হোস্ট করতে পারবেন। আমাদের করা কাজ গুলো বেশির ভাগ সময় কাজ নেওয়ার জন্য দেখানোর প্রয়োজন পড়ে এর জন্য যারা প্রফেশনাল মানুষ তারা হোস্টিং কিনে তাদের ডিজাইন ক্লায়েন্ট কে দেখানোর জন্য হোস্ট করে রাখে। কিন্তু যারা নতুন তাদের সমস্যা হয় প্রথমে তাদের অর্থ থাকে না খরচ করার মতো।
Netlify এর সুবিধা
- ফ্রিতে স্ট্যাটিক ওয়েব সাইট হোস্ট করতে পারবেন
- ফ্রি তে সাবডোমেইন পাবেন
- একাধিক ওয়েবসাইট ফ্রিতে হোস্ট করতে পারবেন
- কাস্টম ডোমেইন এড করতে পারবেন
- ইনপুট ফরম কোন রকম প্রোগ্রামিং ছাড়াই ইন্ট্রিগেট করতে পারবেন
- গিটহাব Repository টির মাধ্যমে হোস্ট করতে পারবেন
- সুপার ফাস্ট
- জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক ব্যবহার করা ওয়েবসাইট গুলো হোস্ট করতে পারবেন এখানে
Netlify এর অসুবিধা
- প্রোগ্রামিং বা সার্ভার সাইড মানে ডায়নামিক ওয়েবসাইট গুলো এখানে হোস্ট করতে পারবেন না।
- এছাড়া আর কোন অসুবিধা আমি দেখিছি না এইসাইটে ফ্রিতে যতটুকু দিচ্ছে তা অনেক।
কিভাবে ওয়েবসাইট ফ্রিতে হোস্টিং Netlify এর মাধ্যমে
১। প্রথমে আমাদের Netlify.Com এ একটি অ্যাকাউন্ট তৈরী করতে হবে তার জন্য ওয়েবসাইট তে প্রবেশ করুন।
২। এখন ওয়েবসাইটের মেনুবারে Signup অপশন দেখতে পাবেন সেখান থেকে আপনাকে একটি অ্যাকাউন্ট তৈরী করে নিতে হবে।
৩। অ্যাকাউন্ট করার জন্য এখানে বিভিন্ন অপশন আছে আপনার যদি গিটাহাব থাকে তাহলে আপনি গিটাহাব দিয়ে অ্যাকাউন্ট সাইনইন করতে পারেন । কিন্তু আমি এখানে ম্যানুয়ালি অ্যাকাউন্ট করা দেখাব। সেই জন্য আমি ইমেল অপশন টি সিলেক্ট করলাম।

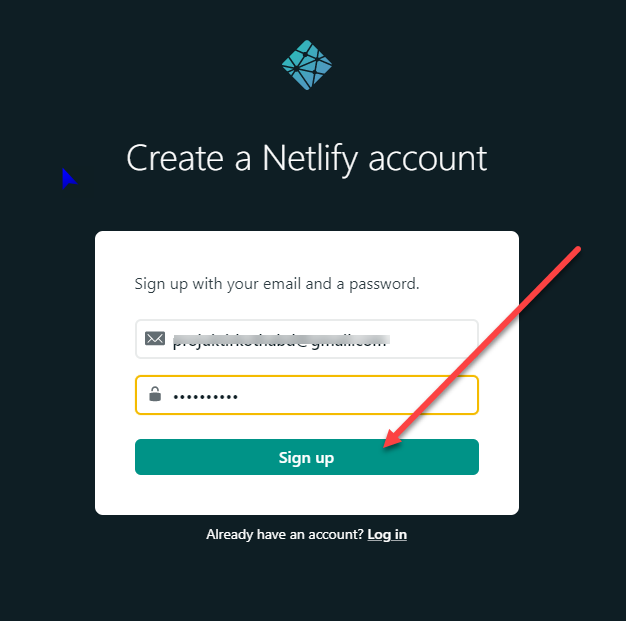
৪। উক্ত সাইনআপ ফর্মে আপনার ইমেল টি দিন যেই অ্যাকাউন্ট টি করতে চাচ্ছেন আর তার পর শক্তিশালী একটি পাসওয়ার্ড দিন এবং Signup ক্লিক করুন।

৫। অ্যাকাউন্ট টি সফল ভাবে তৈরী করা হয়েছে এখন ভ্যারিফাই এর জন্য তারা আপনার ইমেইল একটি মেইল পাঠিয়েছে সেখানে গিয়ে ভ্যারিফাই করতে হবে।

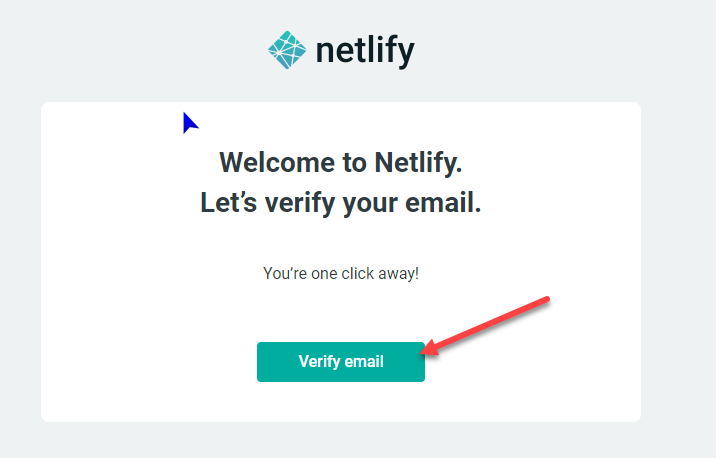
৬। Netlify থেকে Confirmation ইমেইল টি এমন হবে Verify Email এ ক্লিক করুন।

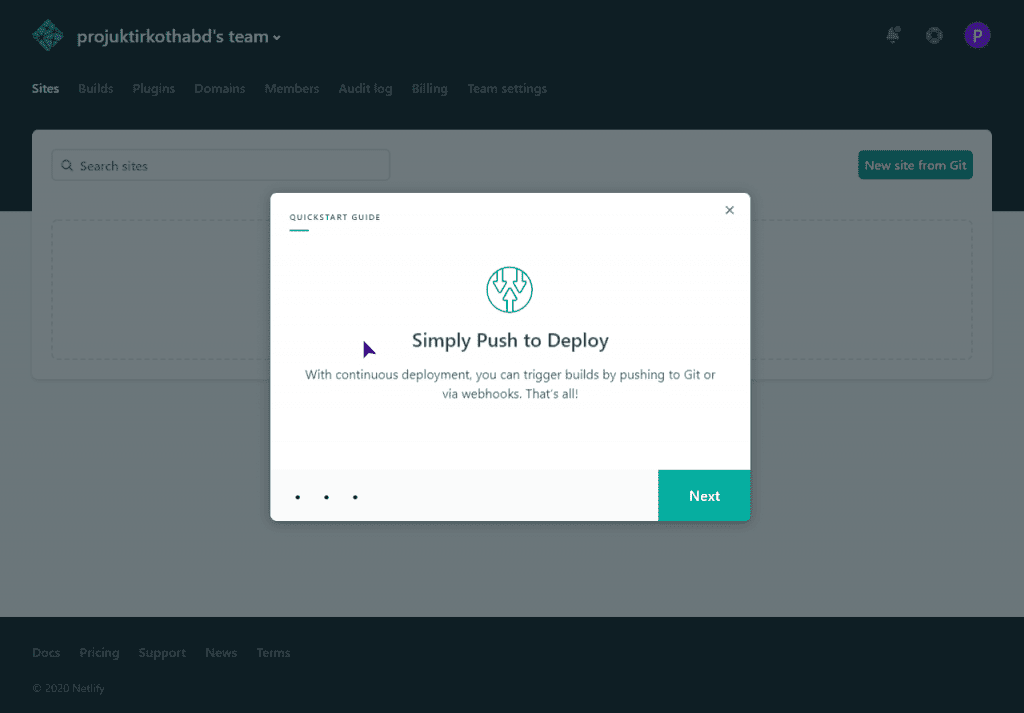
৭। ভ্যারিফাই বাটন ক্লিক করার পর নতুন একটি ট্যাবে মেইন ড্যাশবোর্ড টি ওপেন হবে। এখানে স্টেপ বাই স্টেপ তাদের ফিচার দেখাচ্ছে Next Next দিয়ে Finish করে দিন।

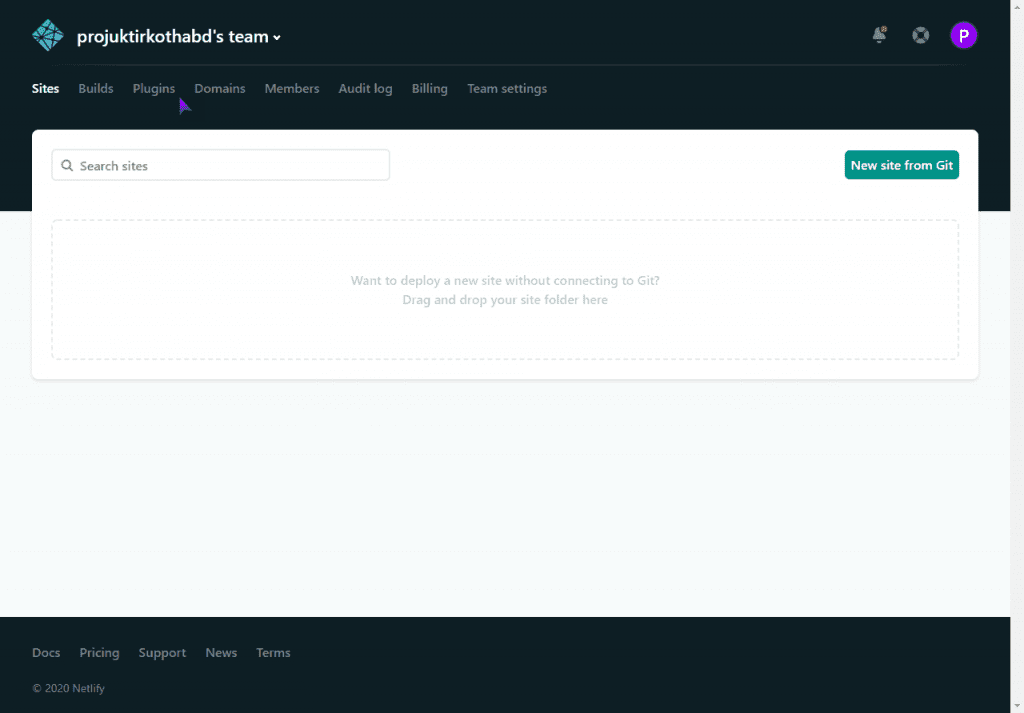
৮। এখন আমরা যে ওয়েবসাইট ফ্রিতে হোস্টিং করতে চাই অর্থ্যাৎ আপনার করা যে ডিজাইন লাইভ করতে চান সবার দেখার উপোযগী সেটি এইখানে আপলোড করতে হবে অথবা আপনার গিটহাবের মাধ্যমে করতে পারেন New site from Git এ ক্লিক করলে একের পর এক অপশন বুঝে কাজ করুন। আমি যেহেতু নতুনদের উদ্দেশ্য করে আর্টিকেল টি লিখছি তাই অনেকের গিট হাবের অ্যাকাউন্ট না ও থাকতে পারে তাই আমি ম্যানুয়ালি দেখাব।
তো আপনার যে ডিজাইন প্রজেক্ট সেটির যে হোমপেজ হবে সেটি কে অবশ্যই Index.html নামে থাকতে হবে তাহলেই হোমপেজ টি সো করবে।

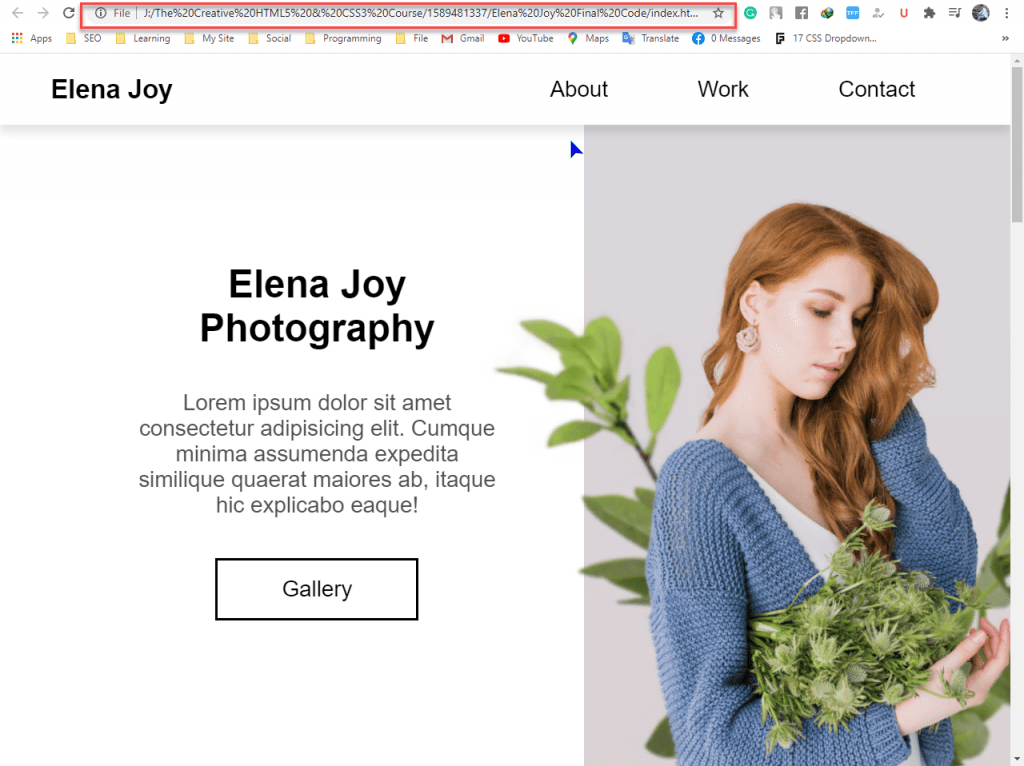
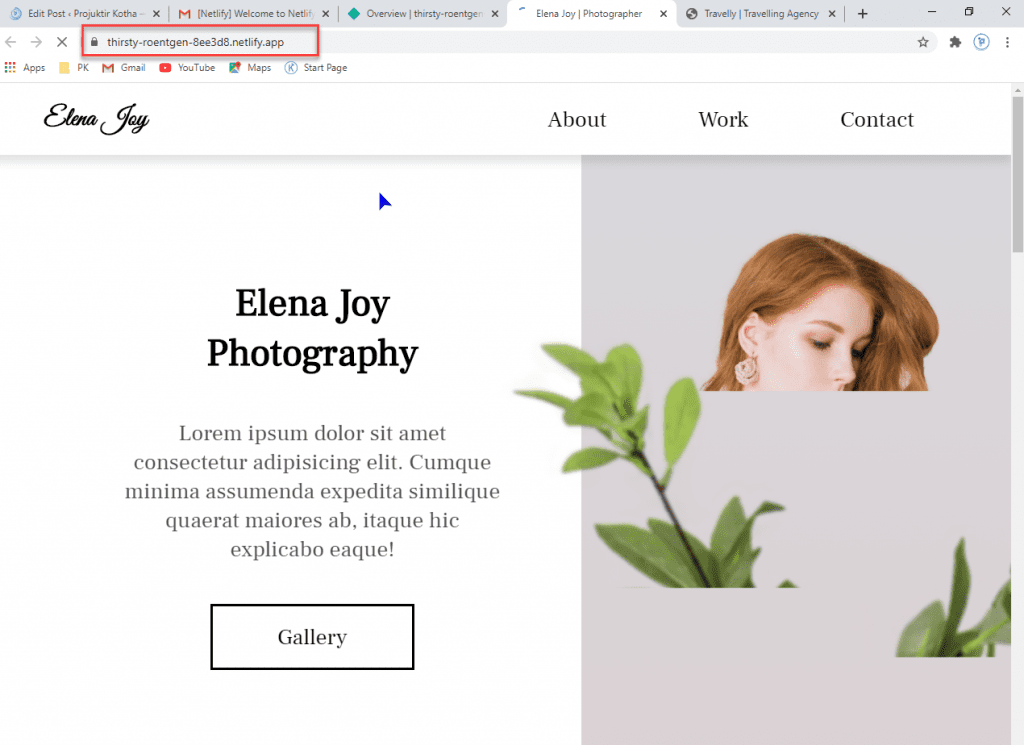
নিচের স্ক্রিনশটে দেখুন আমি এই প্রজেক্ট বা ডিজাইন অনলাইনে হোস্ট করব মানে Netlify তে হোস্ট করব । আপনাদের বুঝার সুবিধার জন্য লাল মার্ক দিয়েছি URL বারে দেখুন এটি আমার কম্পিউটারে আছে এখন এটি লাইভ করব।

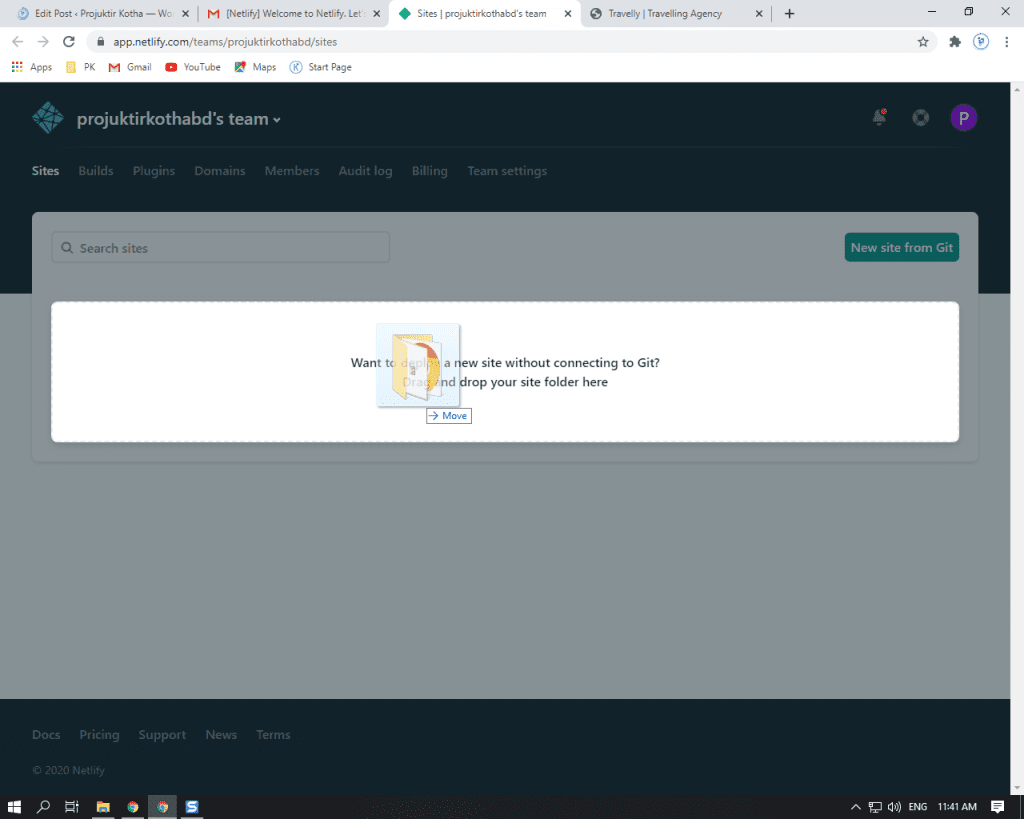
এখন যে ওয়েবসাইট টি ফ্রিতে হোস্ট করতে চাচ্ছি মানে যে প্রজেক্ট টা লাইভ করতে চাচ্ছি সেটি ড্রাগ করে এনে ছেড়ে দিব না বুঝলে স্ক্রিনশট দেখুন।

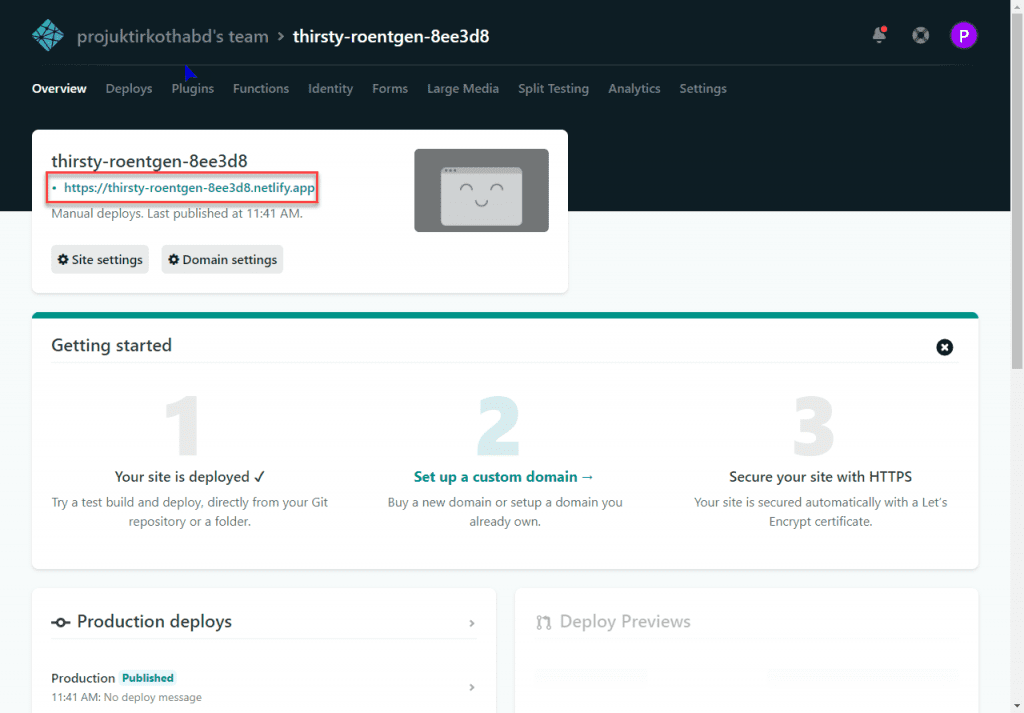
৯। প্রজেক্ট ধরে টেনে ছেড়ে দেওয়ার পর কিছুক্ষণ অপেক্ষা করুন । তারপর দেখুন স্ক্রিনশটের মতো দেখতে পাবেন এর মানে আপনার ওয়েবসাইট টি ফ্রি হোস্ট করা হয়ে গেছে এবং তারা একটি অটো সাবডোমেইন দিয়েছে অর্থ্যাৎ যে লাল মার্ক করা ইউআরএল সেটি আপনাদের হোস্ট করা ওয়েবসাইট লিংক এখানে ভিজিট করলে আমরা আমাদের সাইটি দেখতে পাবো এবং লিংক টি দেওয়ার মাধ্যমে অন্যরা ও আপনার কাজ টি দেখতে পাবে।

১০। https://thirsty-roentgen-8ee3d8.netlify.app/ এই উক্ত লিংক টি ভিজিট করলে আমাদের ওয়েবসাইট টি দেখতে পারব । মার্ক করা অংশে দেখুন এবং পূর্বের স্ক্রিনশট দেখুন বুঝতে পারবেন।

তো এই ছিল কিভাবে ওয়েবসাইট ফ্রিতে হোস্টিং বা হোস্ট করতে হয় Netlify এর মাধ্যমে। আশা করি সবাই বুঝতে পেরেছেন যদি আপনি সফল ভাবে আপনার ডিজাইন বা প্রজেক্ট Netlify এ হোস্ট করতে পারেন অবশ্যই কমেন্ট বক্সে লিংক টি দিয়ে দিবেন । পোস্টের নিচে ফেসবুক কমেন্ট বক্স রয়েছে যার মাধ্যমে কোন অ্যাকাউন্ট ছাড়া আমাদের পোস্ট কমেন্ট করতে পারবেন ফেসবুক যদি আপনার ব্রাউজারে লগিন থাকে।
হোস্ট করা সাইটের সাবডোমেইন চেঞ্জ করবেন কিভাবে?
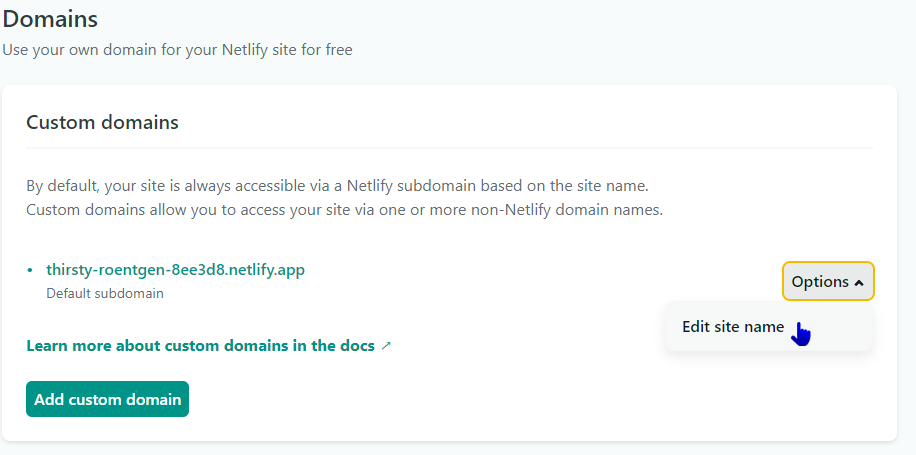
একদম সহজ ব্যাপার প্রথমে আপনার মেইন ড্যাশবোর্ড যান তারপর আপনার হোস্ট করা সাইট গুলো দেখুন যেটির নাম চেঞ্জ করতে চান সেটি সিলেক্ট করুন Domain Setting এ ক্লিক করুন।
তারপর নিচের স্ক্রিনশটের খেয়াল করুন Domain সেকশনে দেখুন Option আছে সেটি তে ক্লিক করার পর Edit Site Name এ যান।

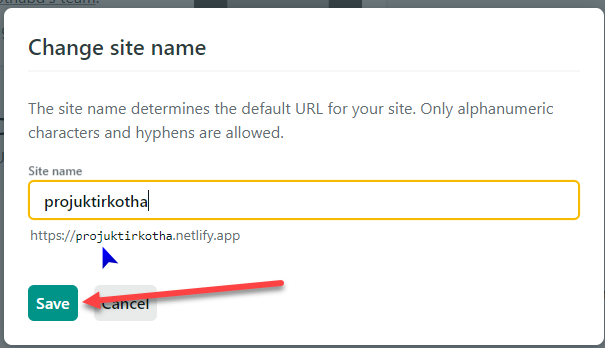
১০। এখন আপনার ওয়েবসাইট টির যে নাম দিচ্ছে চান সেটি লিখুন সেটি যদি ফাঁকা থাকে তাহলে নিয়ে নিবে আপনি নাম দিলাম Projuktirkotha দিয়ে সেভ করে দিলাম।

তাহলে আপনার ওয়েবসাইটের ইউআরএল টি পরিবর্তন হয়ে যাবে আশা করি বুঝতে পেরেছেন এবং এখান থেকে আপনি ওয়েবসাইট এ কাস্টম ডোমেইন এড করতে পারেবন । কিভাবে Netlify এ কাস্টম ডোমেইন এড করবেন সেটি Netlify Tutorial-02 তে প্রকাশ করব।
যেভাবে ওয়েবসাইট কোড আপডেট করবেন ?
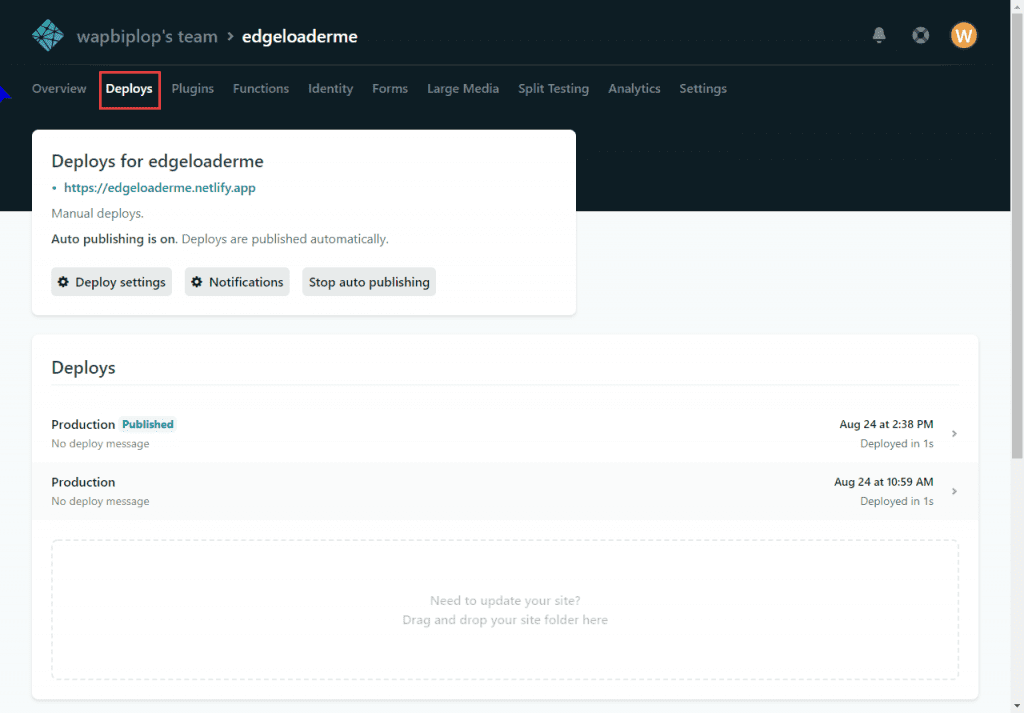
যে কোড টি পরিবর্তন করতে চান সেটি আপনাকে অফলাইনে ইডিট বা পরিবর্তন করে তারপর পুরনায় ঐ ফোল্ডার আপলোড করতে হবে। এই জন্য প্রথমে ড্যাশবোর্ডে Deploy তে যান তারপর নিচের দিকে দেখুন ফাইল সিলেক্ট করা বা ড্রাগ করার সিস্টেম টা আছে প্রথম যেভাবে ড্রাগ করে ছেড়ে দিয়েছেন ঐ পরিবর্তন করা প্রজেক্ট টি আবার ছেড়ে দিন এখানে।
আর আপনি যদি গিটহাব রিপজোরিটির মাধ্যমে হোস্ট করে থাকেন তাহলে তো গিটহাবে ডাইরেক্ট চেঞ্জ করতে পারছেন গিটহাবে চেঞ্জ করলে এখানে অটো চেঞ্জ হয়ে যাবে।

আশা করি আমি সম্পন্নভাবে আপনাদের বুঝানোর পেরেছি কিভাবে ওয়েবসাইট ফ্রিতে হোস্টিং করতে হয়। যদি আপনাদের ভালো সাড়া পাই তাহলে Netlify এর আগামী পর্বে কিভাবে কাস্টম ডোমেইন Netlify এ এড করবেন সেটি দেখাব এবং তারপর দেখাব কিভাবে আপনার ওয়েবসাইট ফর্ম বা ইনপুট গুলো কে ডায়নামিল করতে পারেন।
Note: If you like this article please share with your friends who need to host her project for free. Pelase keep like Share and Comment.
আমাদের অন্যান্য আর্টিকেলঃ
নতুন করে উইন্ডোজ দেওয়ার পরে করনীয় বিষয় গুলো কি কি?
উইন্ডোজ সেটআপ করার আগে যেসব কাজ অবশ্যই করা উচিত!
ব্যাটারি সেভার অ্যাপ গুলো কি সত্যিই কাজ করে? ব্যাটারি সেভ করার উপায়।
কম্পিউটারে স্ক্রিনশট কিভাবে নিতে হয়? স্ক্রিনশট নেওয়ার ৩টি উপায়।
কিভাবে প্রযুক্তি কথা’র আর্টিকেল গুলোর আপডেট পাবেন ?
প্রযুক্তির কথা’র নিত্য নতুন আর্টিকেল টি আপনাদের কাছে পৌঁছে দেওয়ার জন্য আমরা পুশ নোটিফিকেশন সিস্টেম করেছি সেটির অন করে দিলে আমরা কোন নতুন আর্টিকেল প্রকাশ করলে সেটির নোটিফিকেশন পেয়ে যাবেন। সে জন্য ওয়েবসাইট বাম পাশে নীল বেল বাটনে ক্লিক করে নোটিফিকেশন অন করে দিতে হবে।
এছাড়াও প্রযুক্তির কথার ফেসবুক পেযে যুক্ত হয়ে থাকেন পারেন প্রযুক্তির কথা ফেসবুক পেজ
ধন্যবাদ ।












Leave a Reply