Facebook Comments WordPress: আসসালামু আলাইকুম, আশা করি সবাই ভালো আছেন। আজকে আমরা ওয়ার্ডপ্রেসের দারুণ একটি জিনিস শিখব সেটা হলো কিভাবে আমরা ওয়ার্ডপ্রেস সাইটে সহজেই facebook comments system করতে পারি।
Facebook Comment Systems কি?
এখন অনেকের প্রশ্ন ফেসবুক কমেন্ট সিস্টেম কি? Facebook Comment System ফেসবুকের একটি সার্ভিস যেটি আপনার ব্লগ বা ওয়েবসাইট সেটআপ করলে ভিজিটর রা আপনার সাইটে কোন অ্যাকাউন্ট করা ছাড়াই আপনার যেকোন পোস্টে কমেন্ট করতে পারেব। অর্থ্যাৎ ভিজিটরের ব্রাউজারে যদি ফেসবুক লগিন থাকে তাহলেই ফেসবুক দিয়েই তারা কমেন্ট করতে পারবে। এর ফলে ভিজিটর গণ আরামছে আমার সাইটে কমেন্ট করতে পারছে এবং আপনি সহজেই রিপ্লে করতে পারছেন।
Facebook Comments WordPress এর করার জন্য যেসব প্রয়োজন
ওয়ার্ডপ্রেসে ওয়েবসাইটে ফেসবুক কমেন্ট সিস্টেম টি করার জন্য আমাদের দুটি জিনিস প্রয়োজন প্রথম টি হলো ওয়ার্ডপ্রেস এর একটি প্লাগিন। আর দ্বিতীয় জিনিস হলো সেটি হলো একটি অরজিনাল ফেসবুক আইডি কোন আজাইরা আইডি ব্যবহার করবেন না কারণ এটি দিয়ে ফেসবুক বিজনেস অ্যাকাউন্ট করতে হবে আমাদের।
কিভাবে Facebook Comments System করবেন (How to setup Facebook comments on WordPress)
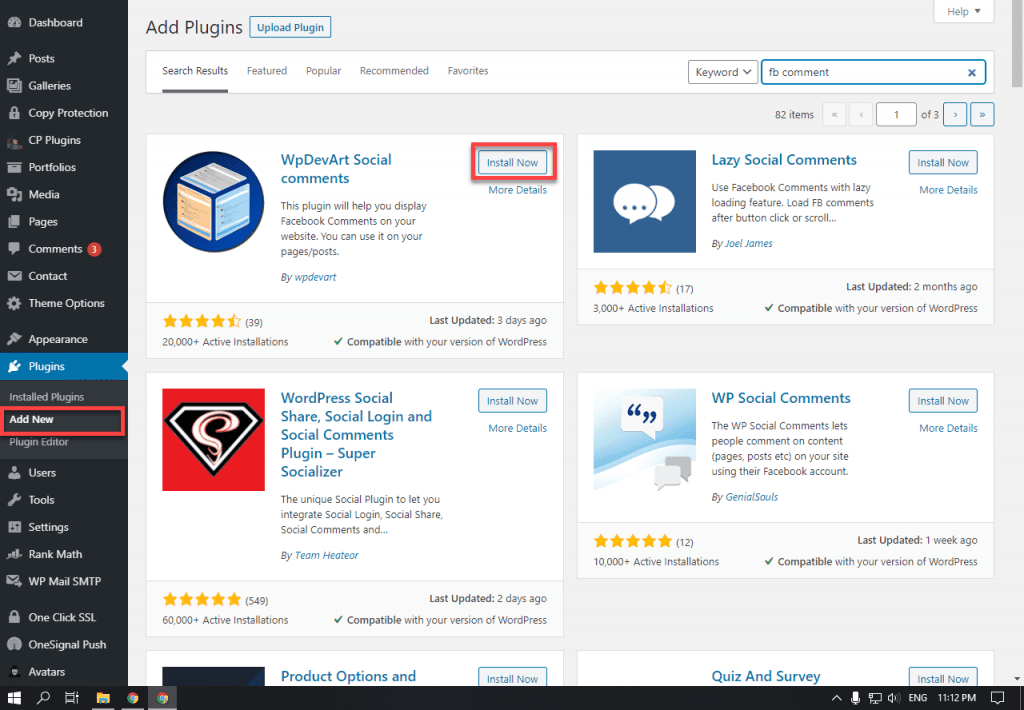
১। প্রথম ওয়ার্ডপ্রেস থেকে প্লাগিন থেকে Add New গিয়ে নিচের দেখানো প্লাগিন টি ইন্সটল করে Active করে নিন।

২। এখন আমাদের ফেসবুকের ডেভেলম্পার অ্যাকাউন্ট প্রয়োজন হবে সেই খান থেকে আবার একটি অ্যাপ আইডি তৈরী করতে হবে। তো অ্যাকাউন্ট করার জন্য https://developers.facebook.com/ প্রবেশ করার Get started যেতে হবে।
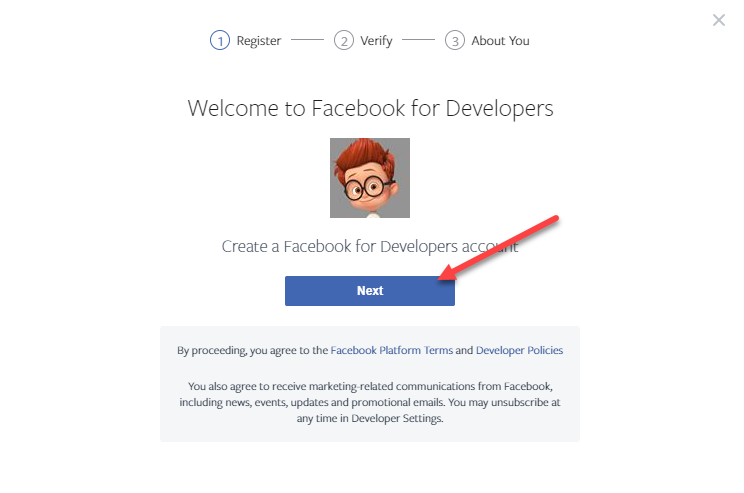
৩। পরবর্তীতে ধাপে Next এ ক্লিক করুন ।
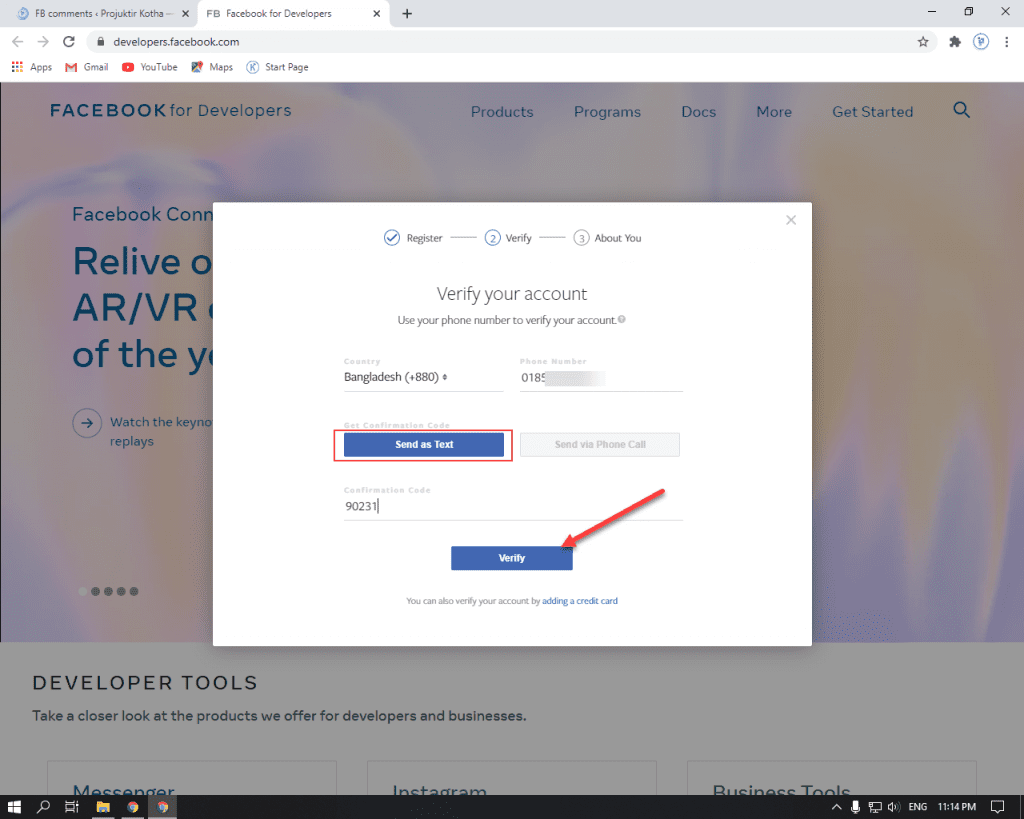
 ৪। এখন আপনার একটি মোবাইল নাম্বার দিয়ে অ্যাকাউন্ট ভ্যারিফাই করে নিন। নাম্বার দেওয়ার পর Send as text এ ক্লিক করবেন তাহলে একটা কোড যাবে আপনার নাম্বারে সেটি Verifications code বক্স দিয়ে ভ্যারিফাই ক্লিক করবেন।
৪। এখন আপনার একটি মোবাইল নাম্বার দিয়ে অ্যাকাউন্ট ভ্যারিফাই করে নিন। নাম্বার দেওয়ার পর Send as text এ ক্লিক করবেন তাহলে একটা কোড যাবে আপনার নাম্বারে সেটি Verifications code বক্স দিয়ে ভ্যারিফাই ক্লিক করবেন।

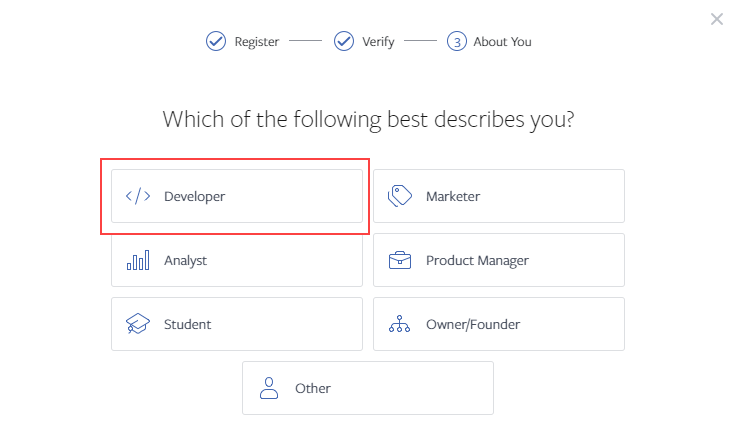
৫। এখানে আপনার অ্যাকাউন্ট টাইপ টা সিলেক্ট করতে বলবে এখন থেকে Developer সিলেক্ট করবেন।

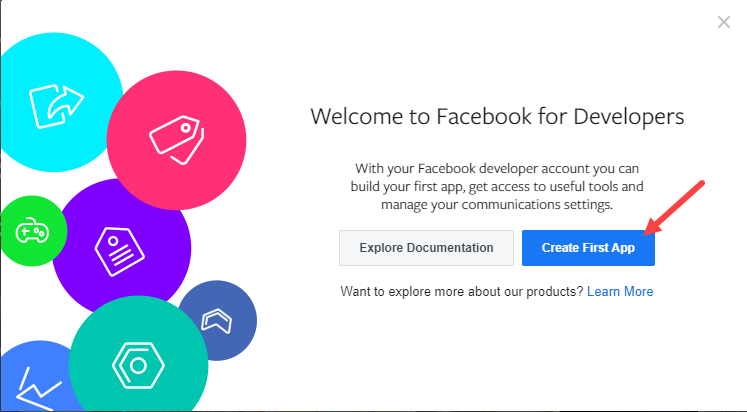
৬। এখন Facebook comments system করার জন্য একটি অ্যাপ আইডি তৈরী করতে হবে এই জন্য Create First App এ ক্লিক করুন।

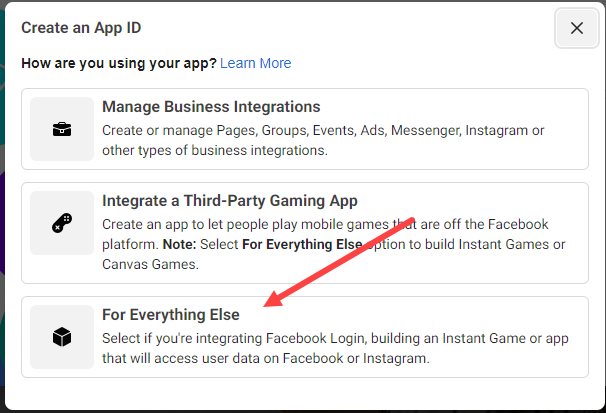
৭। আমরা যে অ্যাপ আইডি তৈরী করতে চাচ্ছি সেটি কিসের জন্য সেটি সিলেক্ট করতে হবে আমরা For everything else সিলেক্ট করব ।

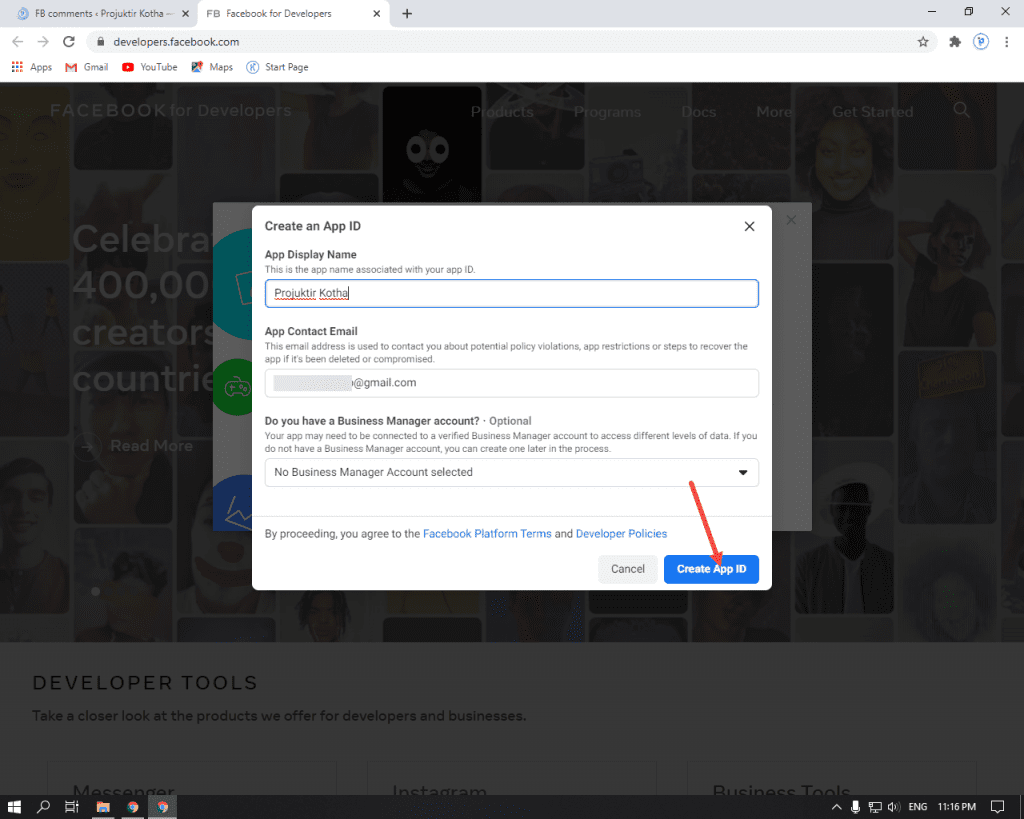
৮। তারপর আপনার অ্যাপের নাম এবং আপনার ইমেল দিয়ে অ্যাপ তৈরী করুন।

৯। এখন একটি রিক্যাপচা দিবে সেটি পূরণ করে Verify এ ক্লিক করুন।
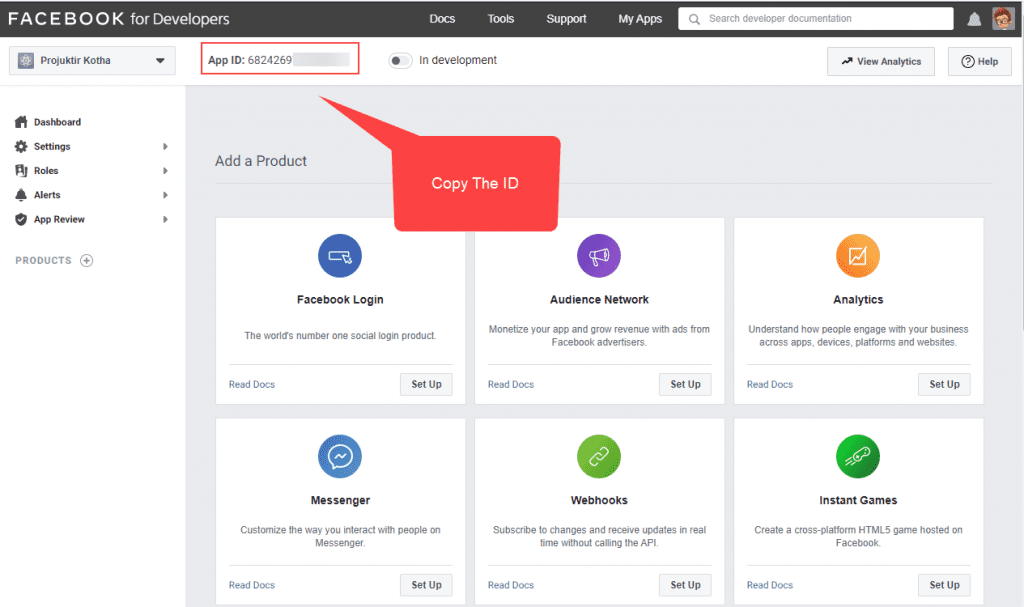
১০। আপনি ফেসবুক কমেন্ট এর জন্য অ্যাপ আইডি তৈরী করতে সফল হয়েছেন এখন আপনার অ্যাপ আইডি টি কপি করুন। না বুঝল স্ক্রিনশট ফলো করুন।

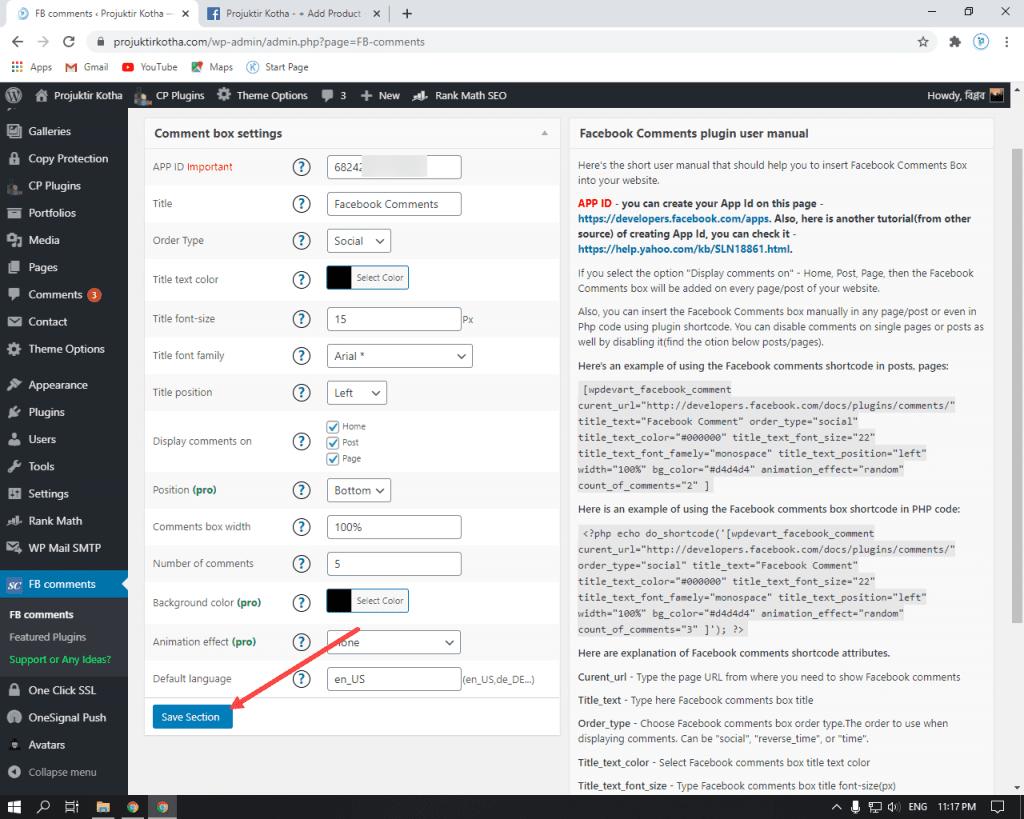
১১। এখন যেই অ্যাপ আইডি টি আমরা পেয়েছি সেটি সেট করতে হবে এর জন্য ওয়ার্ডপ্রেস সাইটের ড্যাশবোর্ডে মেনু Fb comments এর সেটিং যেতে হবে। তারপর আপনি যেই অ্যাপ আইডি টি বানালেন সেটি প্রথম বক্সে পেস্ট করুন।

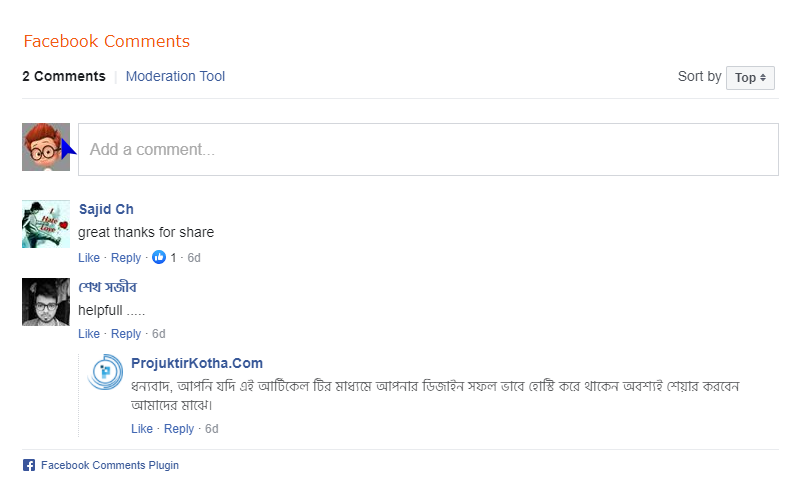
এছাড়া যদি আরো কোন সেটিং করতে চান facebook comments system এর জন্য তাহলে এই সেটিং থেকে চেঞ্জ করে নিতে পারেন টাইটেল কি হবে কালার কি হবে আর কিছু যেই ৩ টি প্রো সেটিং আছে সেটি অবশ্যই কিনতে হবে ব্যবহার করতে হলে। তাই আমরা ফ্রি ভার্সন টা তে যা আছে তাই ব্যবহার করব। আপনি যদি facebook comments wordpress এ ঠিক ভাবে সেটআপ করতে পারেন তাহলে আপনার পোস্টের নিচে ফেসবুক কমেন্ট বক্স পেয়ে যাবেন।

এই কাজ গুলো করতে যদি আপনাদের কোন সমস্যা হয়ে থাকে তাহলে অবশ্যই কমেন্ট করে জানাবেন আমি সাহায্য করার চেষ্টা করব।
Learn and share your knowledge
আরো ওয়েব টিউটোরিয়ালঃ
আপনার ডিজাইন করা স্ট্যাটিক ওয়েবসাইট ফ্রিতে হোস্টিং করুন। Netlify Tutorial-01
Push Notifications: কিভাবে ওয়ার্ডপ্রেস ওয়েবসাইটে পুশ নোটিফিকেশন সিস্টেম করতে হয়।











Leave a Reply